What is an Anchor Point?
An anchor point is a critical element in positioning and animating objects in the Melon Editor. It serves as the central coordinate or reference point from which transformations and rotations are applied. Essentially, the anchor point determines how an object is aligned and how it behaves when manipulated.
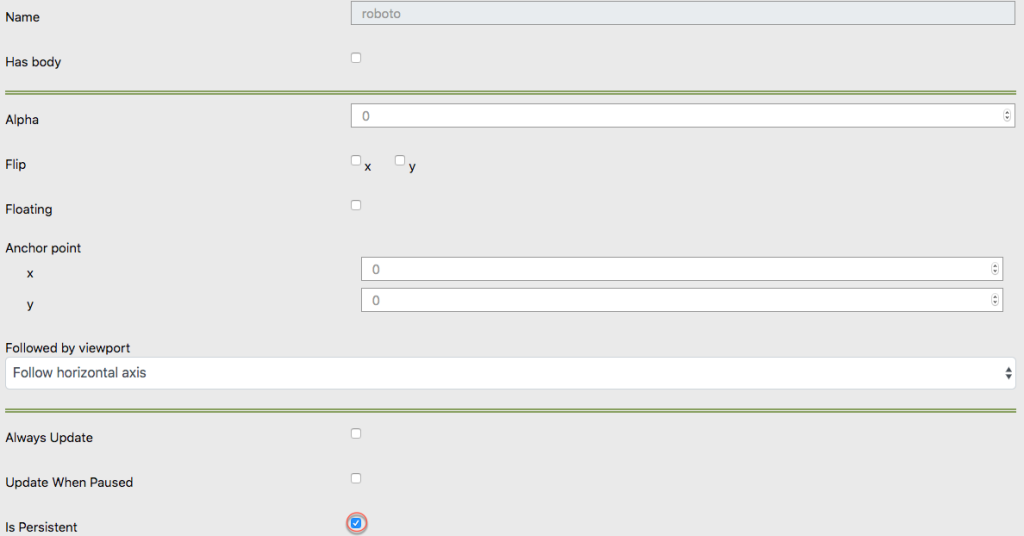
Common Anchor Point Parameters
In Melon Editor, the anchor point is defined using coordinates. The two most commonly used anchor points are:
- 0.0, 0.0 (Top-Left Corner): This sets the anchor point at the top-left corner of the object. It is useful for aligning objects to the top-left of a parent container or the screen.
- 0.5, 0.5 (Center): This sets the anchor point at the center of the object. It is often used for rotations and scaling, as it allows the object to transform symmetrically around its center.

How to Use Anchor Points Effectively
Understanding and correctly setting the anchor point is crucial for accurate positioning and animation. Here’s how you can utilize anchor points in your projects:
1. Positioning Objects
By setting the anchor point to 0.0, 0.0, you can easily align objects to the top-left of their containers or the screen. This is particularly useful for UI elements or objects that need to stick to a specific corner.
2. Center-Based Transformations
Setting the anchor point to 0.5, 0.5 is ideal for transformations like rotation and scaling. When the anchor point is at the center, the object will rotate or scale evenly around its middle, providing a more natural and balanced effect.
3. Animating Objects
For animations, the anchor point plays a crucial role in determining how an object moves. By adjusting the anchor point, you can control the pivot around which the object animates, ensuring that movements and effects appear smooth and consistent.
Practical Examples of Anchor Points
- UI Layouts: Use 0.0, 0.0 for aligning buttons or other UI elements to the top-left of the screen.
- Character Animation: Use 0.5, 0.5 to center the anchor point on a character’s body for accurate rotational animations.
- Object Scaling: Apply 0.5, 0.5 to scale objects evenly from the center.
Summary
The anchor point is a fundamental feature in Melon Editor that helps you manage object positioning, alignment, and animation. By using the coordinates 0.0, 0.0 for top-left alignment or 0.5, 0.5 for center-based transformations, you can achieve precise control over how objects are displayed and interact within your project.